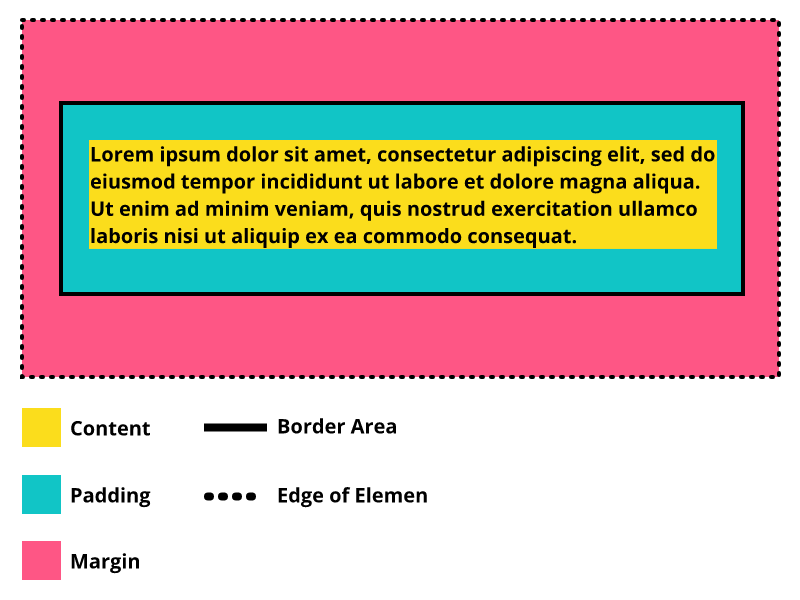
Box Element


- Content : Merupakan sebuah inti dari kotak elemen yang merupakan konten dari elemen itu sendiri
- Padding : Area yang menjadi jarak antara border elemen dengan konten yang ditampilkan. Ketika kita menerapkan background-color maka warna tersebut diterapkan pada area padding. Penerapan ukuran padding pada elemen merupakan opsional.
- Border : Merupakan garis yang mencakup konten beserta padding. Penerapan border pada elemen merupakan opsional.
- Margin : Berbeda dengan padding, margin merupakan area jarak diluar dari border. Pada ilustrasi diatas, margin ditunjukkan dengan warna merah muda namun pada aslinya margin selalu transparan dan penerapan margin pada elemen merupakan opsional.
-
Edge of element : merupakan batas dari suatu elemen. Di dalamnya terdapat margin, border, padding dan konten. Pada ilustrasi di atas, batas elemen ditunjukkan dengan garis putus tetapi pada aslinya batas elemen selalu tidak terlihat
Box Dimensions
- <!doctype html>
- <html lang=“en”>
- <head>
- <style>
- .box {
- height: 300px;
- width: 300px;
- background–color: #11C5C6;
- }
- p {
- height: 75%;
- width: 75%;
- background–color: #FBDD1C;
- }
- </style>
- </head>
- <body>
- <div class=“box”>
- <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Natus officiis perspiciatis quidem ratione? Distinctio eos ex expedita iusto necessitatibus velit, veritatis. Aliquid, debitis dignissimos in iusto magnam nulla sed tempora.</p>
- </div>
- </body>
- </html>

Box Dimensions
<!doctype html>
<html lang="en">
<head>
<style>
.box {
height: 300px;
width: 300px;
background-color: #11C5C6;
}
p {
height: 75%;
width: 75%;
background-color: #FBDD1C;
}
</style>
</head>
<body>
<div class="box">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Natus officiis perspiciatis quidem ratione? Distinctio eos ex expedita iusto necessitatibus velit, veritatis. Aliquid, debitis dignissimos in iusto magnam nulla sed tempora.</p>
</div>
</body>
</html>

Limiting Dimension
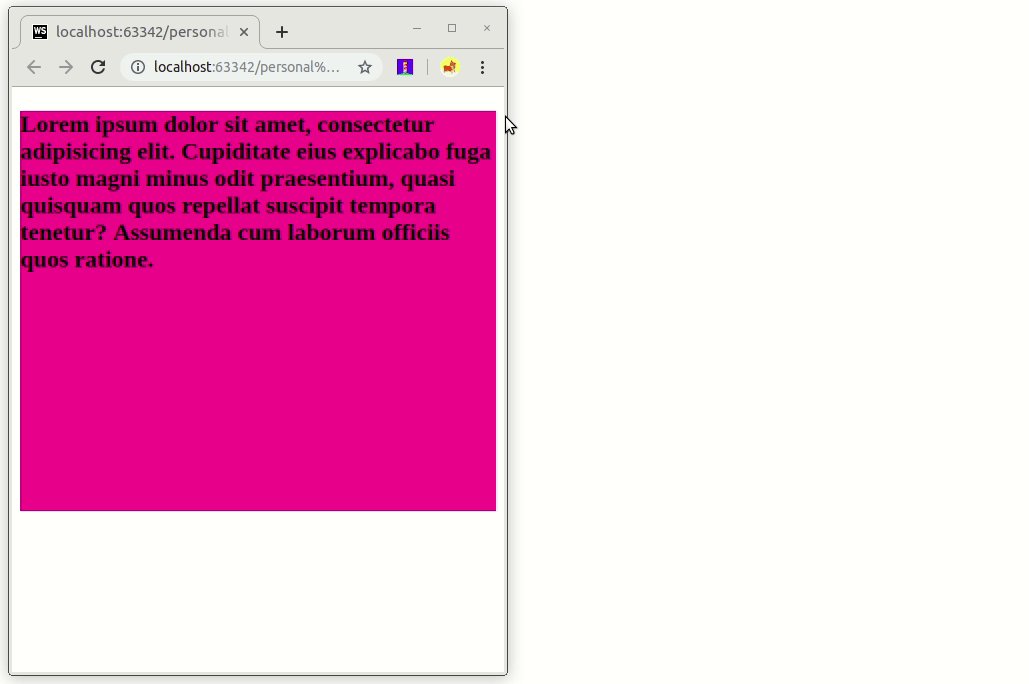
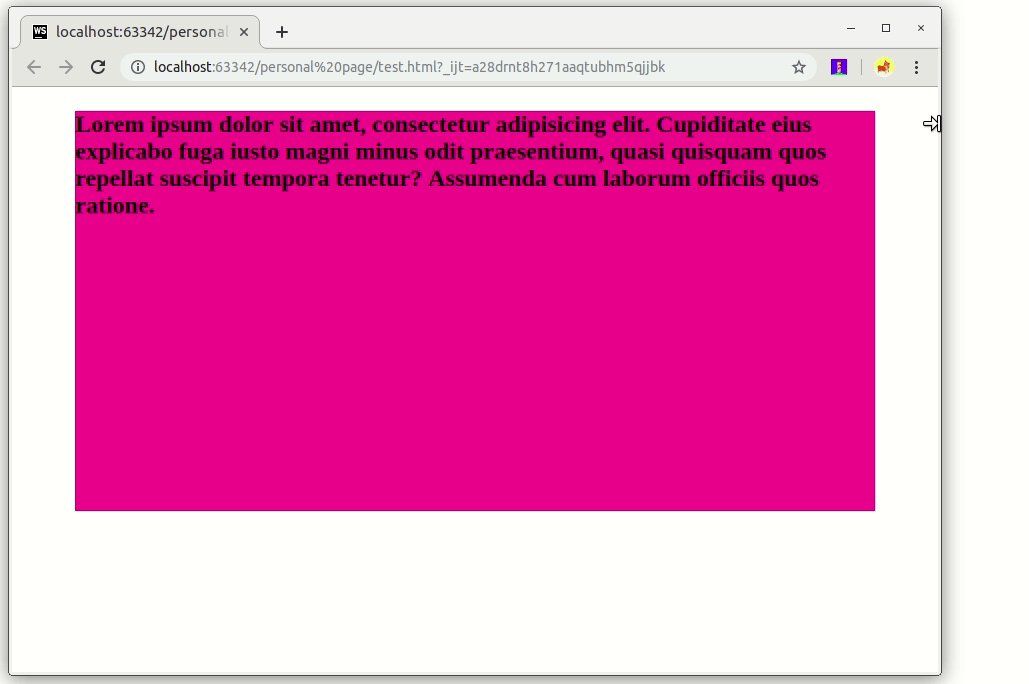
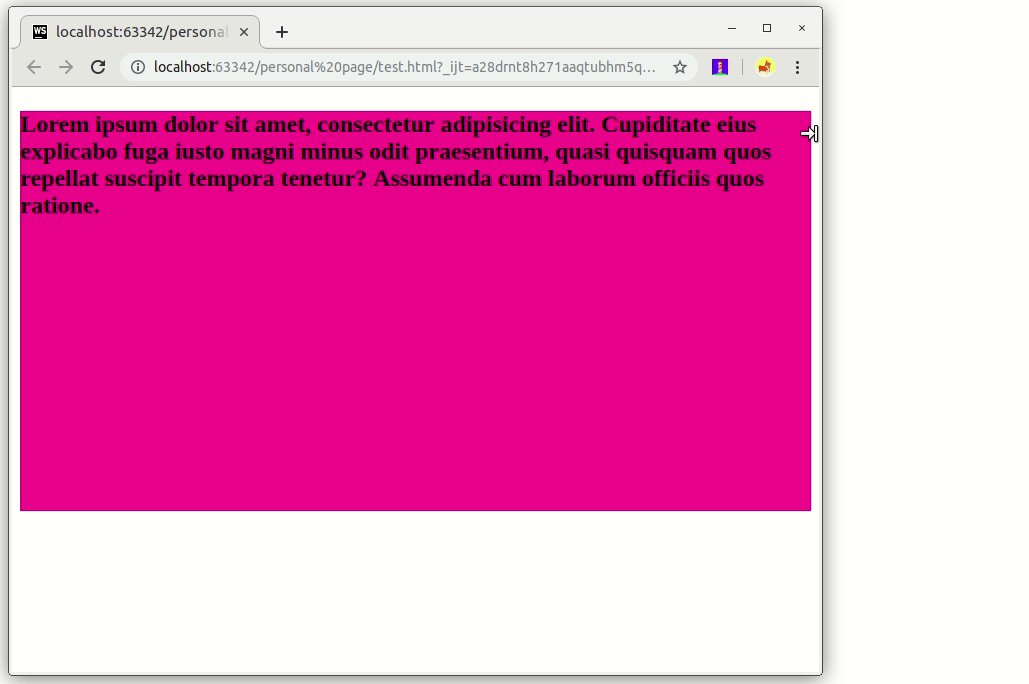
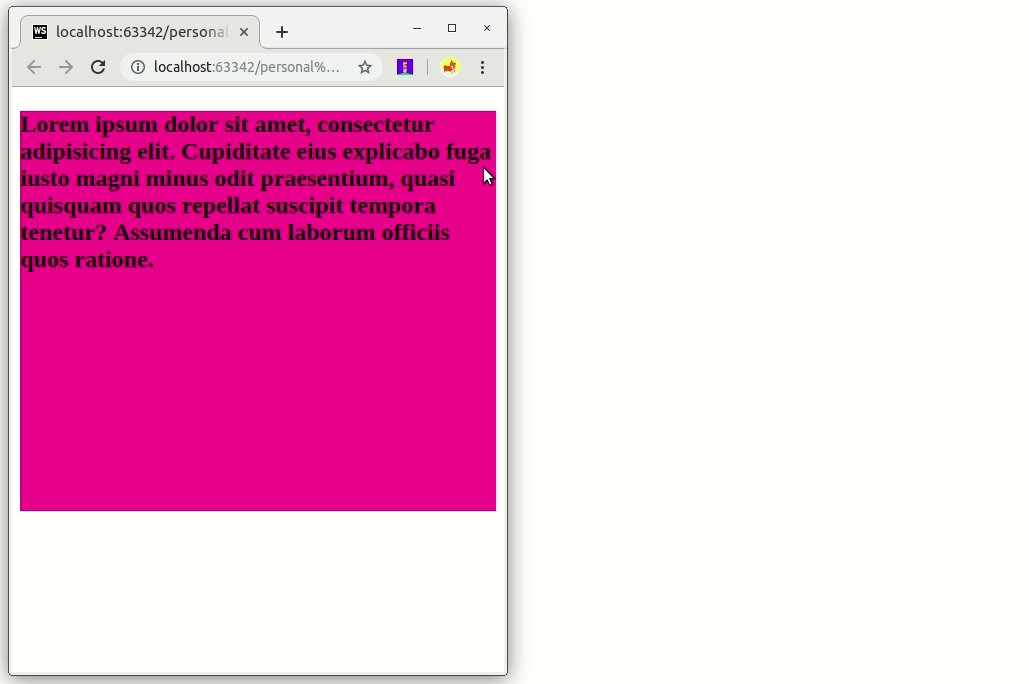
Beberapa website yang ada sekarang menampilkan layout yang dapat melebar dan menyempit mengikuti ukuran layar pengguna. Pada prinsip tampilan tersebut mungkin kita memerlukan sebuah limitasi ukuran yang harus ditampilkan agar konten selalu dapat ditampilkan secara proporsional. Untuk melakukannya kita manfaatkan properti min-width dan max-width.
- min-width : merupakan properti yang digunakan untuk menetapkan nilai lebar minimal yang harus dimiliki elemen.
- max-width : merupakan properti yang digunakan untuk menetapkkan nilai lebar maksimal yang harus dimiliki elemen.
Keduanya merupakan properti yang sangat membantu untuk memastikan konten halaman dapat terbaca oleh pengguna (terutama ketika pengguna menggunakan ponsel). Misalnya, kita dapat menggunakan properti max-width untuk memastikan bahwa baris teks yang muncul tidak terlalu lebar.
<!doctype html>
<html lang="en">
<head>
<style>
.content {
max-width: 800px;
height: 400px;
margin: 0 auto;
background-color: deeppink;
}
p {
font-size: 1.5em;
font-weight: bold;
}
</style>
</head>
<body>
<div class="content">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Cupiditate eius explicabo fuga iusto magni minus odit praesentium, quasi quisquam quos repellat suscipit tempora tenetur? Assumenda cum laborum officiis quos ratione.</p>
</div>
</body>
</html>
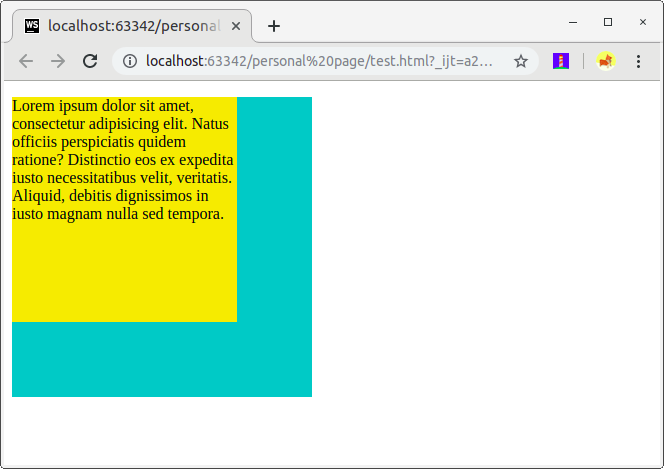
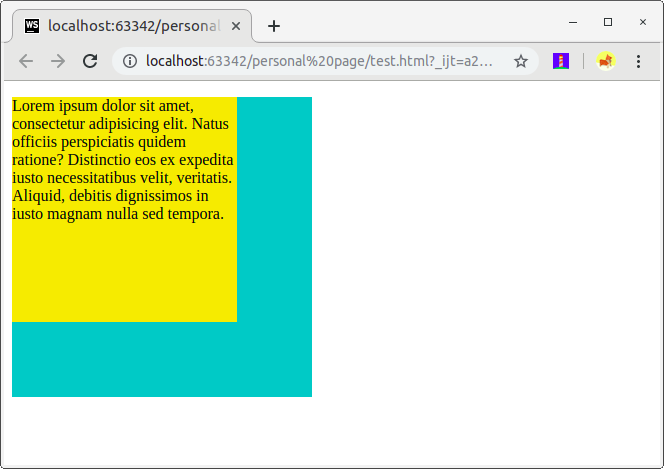
Berkas di atas jika kita buka pada browser akan tampak seperti ini:
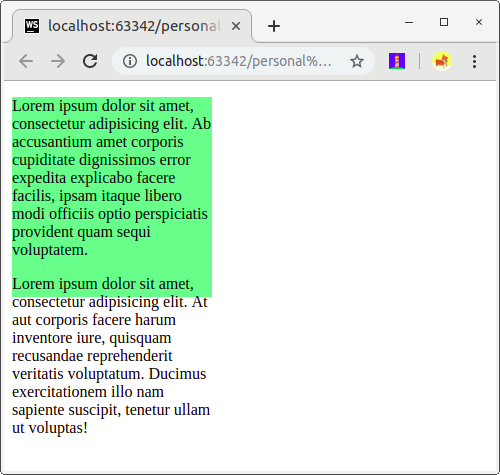
Overflowing Content
<!doctype html>
<html lang="en">
<head>
<style>
div {
height: 200px;
width: 200px;
background-color: lightgreen;
}
</style>
</head>
<body>
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab accusantium amet corporis cupiditate dignissimos error expedita explicabo facere facilis, ipsam itaque libero modi officiis optio perspiciatis provident quam sequi voluptatem.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. At aut corporis facere harum inventore iure, quisquam recusandae reprehenderit veritatis voluptatum. Ducimus exercitationem illo nam sapiente suscipit, tenetur ullam ut voluptas!</p>
</div>
</body>
</html>
Berkas di atas jika kita buka pada browser akan tampak seperti ini:
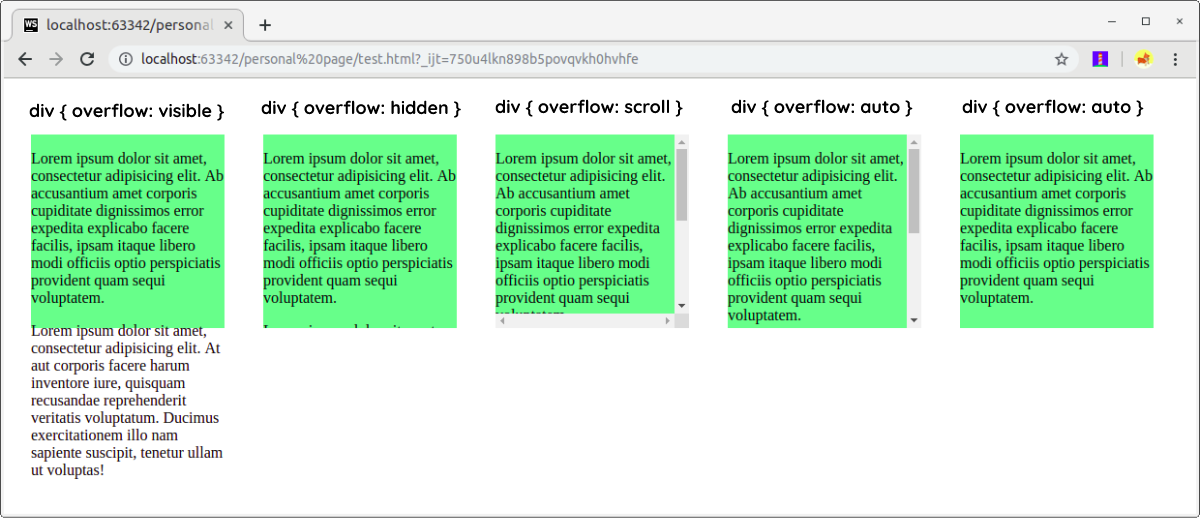
Untuk menangani kasus seperti ini kita bisa gunakan properti overflow. Properti ini dapat bernilai:
- visible : Merupakan nilai default pada properti ini. Konten yang tidak tertampung (overflow) akan tetap ditampilkan seperti pada standarnya.
- hidden : Jika terjadi overflow, maka konten yang tidak tertampung akan disembunyikan.
- scroll : Memunculkan scroll bar pada pinggir elemen, sehingga konten yang tidak tertampung akan ditampilkan dengan scroll bar. Jika menggunakan nilai ini, scroll bar akan tetap muncul walaupun konten tidak terjadi overflow.
- auto : Sama seperti scroll, bedanya jika tidak terjadi overflow, maka nilai visible yang akan diterapkan.

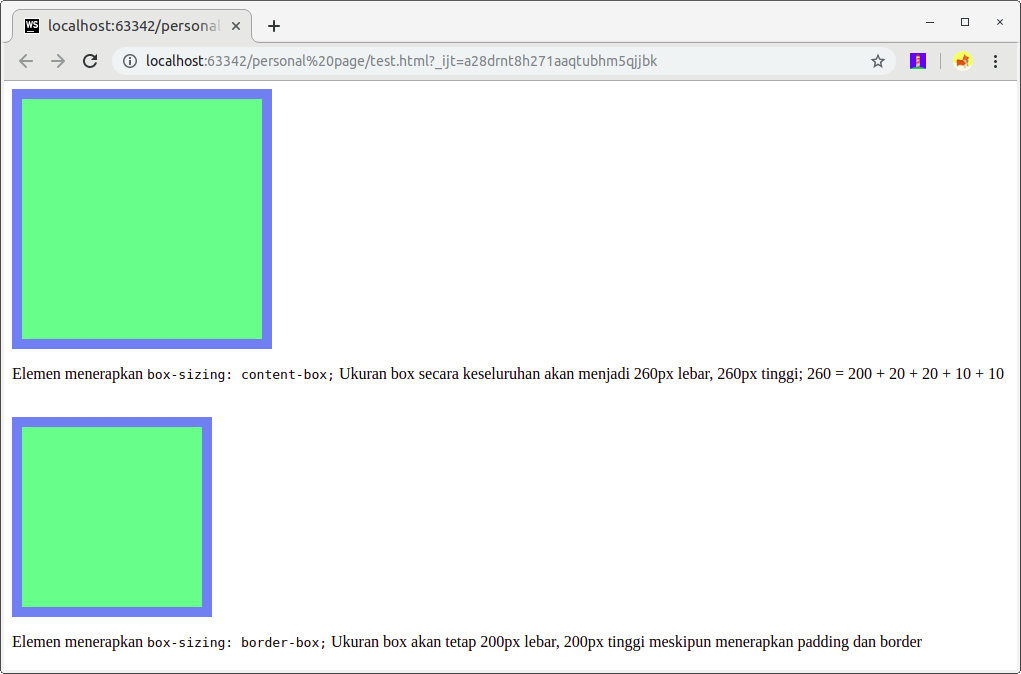
Box-sizing
<!doctype html>
<html lang="en">
<head>
<style>
div {
height: 200px;
width: 200px;
background-color: lightgreen;
border: 10px solid cornflowerblue;
padding: 20px;
}
.content {
box-sizing: content-box;
}
.box {
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="content">
</div>
<p>Elemen menerapkan <code>box-sizing: content-box;</code> Ukuran box secara keseluruhan akan menjadi 260px lebar, 260px tinggi; 260 = 200 + 20 + 20 + 10 + 10</p>
<br>
<div class="box">
</div>
<p>Elemen menerapkan <code>box-sizing: border-box;</code> Ukuran box akan tetap 200px lebar, 200px tinggi meskipun menerapkan padding dan border</p>
</body>
</html>
Berkas di atas jika kita buka pada browser akan tampak seperti ini:

Limiting Dimension
- min-width : merupakan properti yang digunakan untuk menetapkan nilai lebar minimal yang harus dimiliki elemen.
- max-width : merupakan properti yang digunakan untuk menetapkkan nilai lebar maksimal yang harus dimiliki elemen.
- <!doctype html>
- <html lang="en">
- <head>
- <style>
- .content {
- max-width: 800px;
- height: 400px;
- margin: 0 auto;
- background-color: deeppink;
- }
- p {
- font-size: 1.5em;
- font-weight: bold;
- }
- </style>
- </head>
- <body>