Table

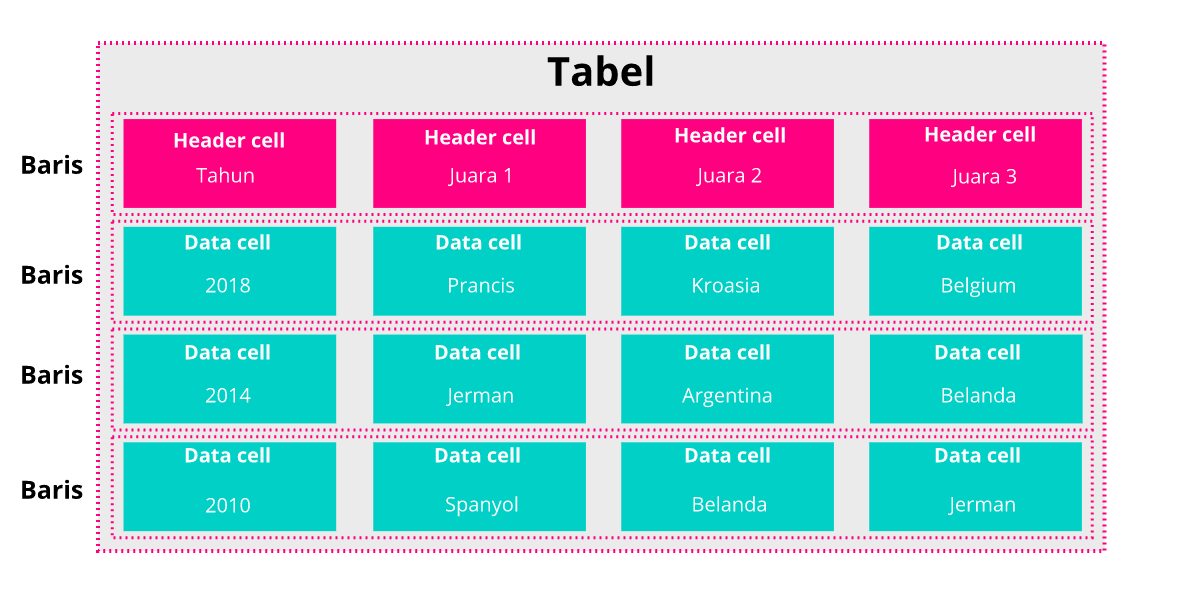
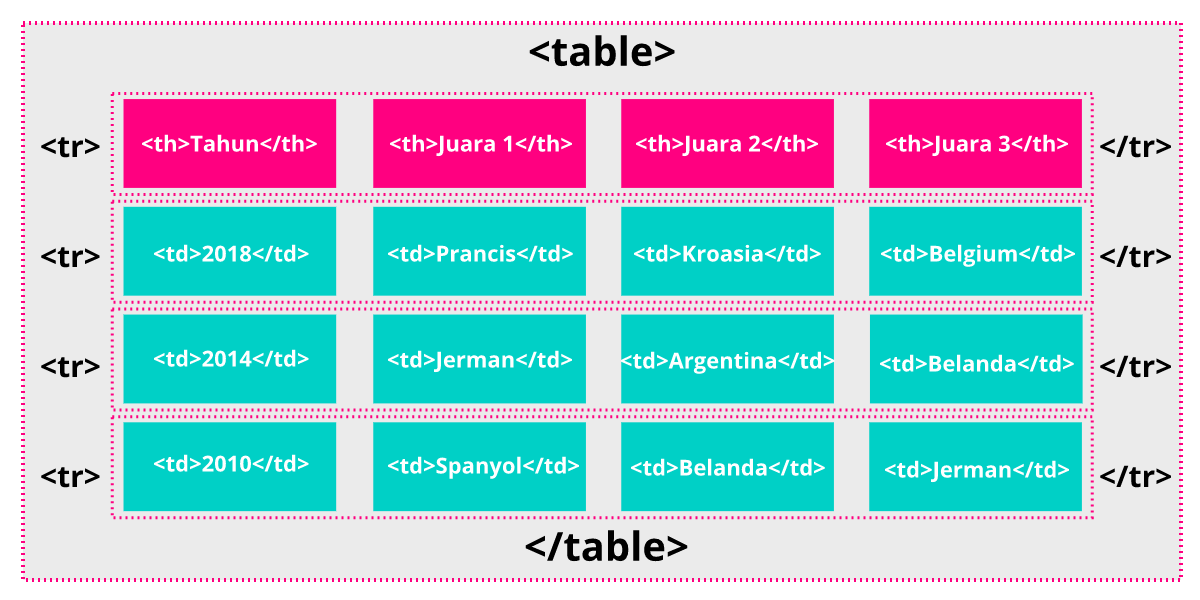
Struktur Dasar Sebuah Tabel
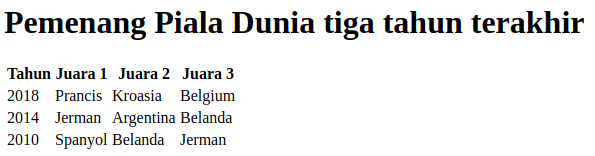
Elemen <td> yang berarti “table data” selain membuat cell elemen ini juga merupakan tempat di mana data pada tabel ditampung, dan elemen <th> atau “table header” digunakan untuk menentukan sebuah header pada kolom datanya. Untuk lebih jelasnya, perhatikan ilustrasi berikut:


- <h1>Pemenang Piala Dunia tiga tahun terakhir</h1>
- <table>
- <tr>
- <th>Tahun</th>
- <th>Juara 1</th>
- <th>Juara 2</th>
- <th>Juara 3</th>
- </tr>
- <tr>
- <td>2018</td>
- <td>Prancis</td>
- <td>Kroasia</td>
- <td>Belgium</td>
- </tr>
- <tr>
- <td>2014</td>
- <td>Jerman</td>
- <td>Argentina</td>
- <td>Belanda</td>
- </tr>
- <tr>
- <td>2010</td>
- <td>Spanyol</td>
- <td>Belanda</td>
- <td>Jerman</td>
- </tr>
- </table>

Spanning Cell Terkadang kita membutuhkan sebuah sel yang mencakup untuk dua kolom ataupun dua baris sekaligus. Dalam aplikasi seperti Microsoft Word, hal ini biasa kita kenal sebagai merging cell atau menggabungkan sebuah sel. Ini memang menjadi sebuah fitur dasar dalam membuat sebuah tabel, sehingga pada HTML pun kita dapat melakukan hal tersebut. Pada HTML hal ini lebih dikenal sebagai Spanning cell, yang artinya menjangkau atau merentangkan sebuah ukuran sel lebih dari ukuran yang biasanya. Dengan spanning cell kita dapat membuat sebuah tabel yang lebih kompleks, tetapi akan membuat markup yang kita tulis menjadi sedikit sulit dibaca. Column Spans Untuk merentangkan sebuah kolom (column spanning) kita bisa menggunakan atribut colspan pada elemen
atau
. Berikut contoh untuk penggunaan colspan sehingga sebuah header mencangkup dua kolom.
| 18:00 | 19:00 | 20:00 |
|---|---|---|
| Avenger Infinity Wars | It Chapter 2 | |
| One Piece: Stampede | Weathering With You | Gundala |
| Gundala | Avenger Infinity Wars | |
Maka sebuah elemen yang menggunakan atribut colspan akan mencakup ruang kolom sesuai nilai dari atribut itu sendiri. 201912061501544586e8f264cccb836cf4dcdcf9da6cd5.png Untuk lebih jelasnya, kita bisa tambahkan atribut border pada elemen
agar terdapat garis pada tepi selnya.
| 18:00 | 19:00 | 20:00 |
|---|---|---|
| Avenger Infinity Wars | It Chapter 2 | |
| One Piece: Stampede | Weathering With You | Gundala |
| Gundala | Avenger Infinity Wars | |
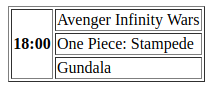
Tampilan pada browser: 201912061504091a51240590398040f6add10f9ac9c577.png Row Spans Untuk merentangkan sebuah baris (row spanning) kita dapat menggunakan atribut rowspan. Sama seperti column spanning, tetapi atribut ini akan merentangkan sebuah sel ke bawah. Berikut contohnya.
| 18:00 | Avenger Infinity Wars |
|---|---|
| One Piece: Stampede | |
| Gundala |
Perhatikan elemen yang diberi nilai atribut rowspan. Elemen tersebut berada pada baris pertama dan akan memakan tiga baris ke bawahnya. Jadi pada baris tersebut kita membutuhkan dua buah elemen (
dan
) dan pada baris selanjutnya (baris dua dan tiga) kita hanya perlu satu buah elemen
saja. Sehingga jika dilihat pada browser akan nampak seperti ini: